In der digitalen Welt von heute spielt das UI/UX-Design eine entscheidende Rolle. Motion UI revolutioniert die Art, wie wir mit Websites und Apps interagieren. Diese dynamischen Benutzeroberflächen verbinden ansprechende Gestaltung mit intuitiver Bedienbarkeit.
Interaktive Webdesigns nutzen Bewegung und Animation, um Informationen verständlich zu präsentieren. Sie lenken die Aufmerksamkeit der Nutzer gezielt und erhöhen die Benutzerfreundlichkeit. Das Ergebnis ist ein einzigartiges Web-Erlebnis, das die Markenidentität stärkt.
Motion UI geht über statische Designs hinaus. Es schafft ein nahtloses und ansprechendes Nutzererlebnis durch den klugen Einsatz von visuellen Elementen. Diese Technik hilft, komplexe Inhalte leichter zu verstehen und macht das Surfen im Web zu einem Vergnügen.
Wichtige Erkenntnisse
- Motion UI verbessert die Interaktion mit digitalen Produkten
- Dynamische Elemente machen komplexe Informationen verständlicher
- Interaktive Webdesigns steigern die Benutzerfreundlichkeit
- Animationen lenken die Aufmerksamkeit der Nutzer gezielt
- UI/UX-Design spielt eine Schlüsselrolle für das Web-Erlebnis
Einführung in Motion UI und interaktive Webdesigns
Motion UI revolutioniert die Art und Weise, wie wir mit digitalen Oberflächen interagieren. Diese innovative Technologie verbindet Animation und Responsive Design zu einem nahtlosen Erlebnis.
Definition und Bedeutung von Motion UI
Motion UI beschreibt die Verwendung von dynamischen Elementen in Benutzeroberflächen. Es geht darum, Bewegung und Animation gezielt einzusetzen, um die Nutzererfahrung zu verbessern. Durch geschickte Animationen können komplexe Vorgänge verständlich dargestellt und die Navigation intuitiver gestaltet werden.
Vorteile dynamischer Benutzeroberflächen
Dynamische Benutzeroberflächen bieten zahlreiche Vorteile:
- Erhöhte Aufmerksamkeit der Nutzer
- Verbesserte Informationsaufnahme
- Intuitivere Navigation
- Stärkere emotionale Bindung zur Marke
Durch den Einsatz von Mikrointeraktionen können selbst kleine Details große Wirkung entfalten. Ein subtiles Feedback bei Benutzeraktionen erhöht die Zufriedenheit und macht die Interaktion angenehmer.
Auswirkungen auf das Nutzererlebnis
Motion UI hat tiefgreifende Auswirkungen auf das Nutzererlebnis. Animationen können Übergänge zwischen verschiedenen Zuständen einer Anwendung verdeutlichen und so für ein besseres Verständnis sorgen. Responsive Design in Kombination mit Motion UI ermöglicht es, dass Bewegungen und Animationen auf allen Geräten optimal dargestellt werden.
Motion UI ist nicht nur ein visueller Trend, sondern ein mächtiges Werkzeug zur Verbesserung der Benutzerfreundlichkeit und des Engagements.
Durch den gezielten Einsatz von Motion UI können Webseiten und Anwendungen lebendiger, interaktiver und benutzerfreundlicher gestaltet werden. Dies führt zu einer positiven Wahrnehmung der Marke und einer verbesserten Gesamterfahrung für den Nutzer.
Grundlagen des UI/UX-Designs
UI/UX-Design bildet das Fundament für ein optimales Web-Erlebnis. Es vereint die visuelle Gestaltung mit der Nutzerfreundlichkeit. Dabei spielt Responsive Design eine zentrale Rolle, um Websites auf allen Geräten optimal darzustellen.
Wichtige Aspekte des UI/UX-Designs sind:
- Informationsarchitektur
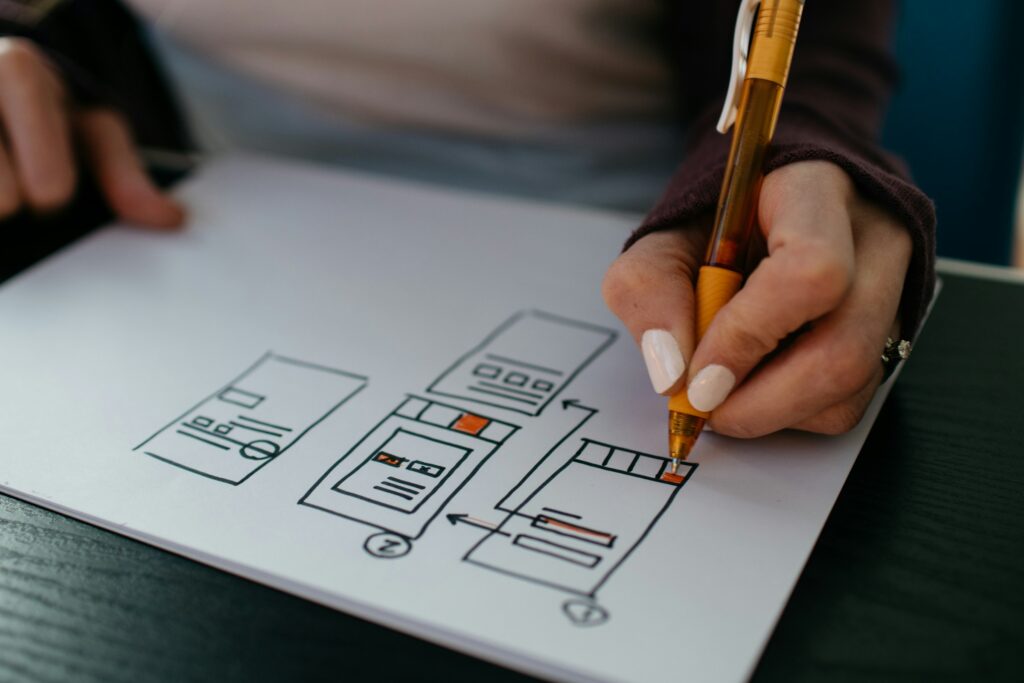
- Wireframing
- Prototyping
Designer brauchen ein tiefes Verständnis für Nutzerverhalten und technische Möglichkeiten. Nur so können sie Produkte schaffen, die funktional und ansprechend sind.
Die enge Zusammenarbeit von UI- und UX-Designern ist entscheidend. Sie gewährleistet, dass Websites nicht nur gut aussehen, sondern auch benutzerfreundlich sind.
Gutes Design macht komplexe Dinge einfach.
Eine Übersicht der Kernelemente im UI/UX-Design:
| UI-Element | UX-Aspekt | Einfluss auf Benutzerfreundlichkeit |
|---|---|---|
| Farbschema | Lesbarkeit | Hoher Kontrast verbessert die Zugänglichkeit |
| Icons | Intuitive Navigation | Schnelles Erkennen von Funktionen |
| Responsive Layout | Anpassungsfähigkeit | Optimales Web-Erlebnis auf allen Geräten |
Diese Grundlagen sind essenziell für die Entwicklung benutzerfreundlicher Websites. Sie bilden die Basis für fortgeschrittene Techniken wie Motion UI.
Motion UI: Interaktive Webdesigns
Interaktive Webdesigns revolutionieren die Art, wie Nutzer mit Websites interagieren. Sie schaffen dynamische und fesselnde Erlebnisse, die Besucher länger auf der Seite halten und die Botschaft effektiver vermitteln.
Kernelemente interaktiver Webdesigns
Zu den wichtigsten Bestandteilen gehören animierte Übergänge, die Seiteninhalte sanft einblenden oder Menüs elegant öffnen. Scrolling-Effekte lassen Inhalte beim Scrollen lebendig werden. Reaktive Elemente passen sich der Nutzerinteraktion an und sorgen für ein interaktives Erlebnis.
Technologien hinter Motion UI
CSS3 bildet die Grundlage für viele Animationen und Übergänge. JavaScript erweitert die Möglichkeiten und ermöglicht komplexe Interaktionen. WebGL kommt für anspruchsvolle 3D-Grafiken zum Einsatz. Diese Technologien arbeiten zusammen, um flüssige und ansprechende Bewegungen zu erzeugen.
Best Practices für die Implementierung
Bei der Umsetzung von Motion UI gilt es, einige Punkte zu beachten:
- Performance optimieren: Animationen sollten flüssig laufen und die Ladezeit nicht beeinträchtigen.
- Barrierefreiheit berücksichtigen: Bewegungen dürfen keine Nutzer ausschließen.
- Sinnvolle Integration: Animationen müssen zur Nutzererfahrung beitragen, nicht ablenken.
- Balance finden: Funktionalität und Ästhetik sollten im Einklang stehen.
Durch die geschickte Anwendung dieser Praktiken entstehen interaktive Webdesigns, die Nutzer begeistern und gleichzeitig effektiv kommunizieren.
Mikrointeraktionen und ihre Bedeutung
Mikrointeraktionen spielen eine zentrale Rolle im UI/UX-Design. Diese kleinen, aber wirkungsvollen Elemente verbessern die Benutzerfreundlichkeit digitaler Produkte erheblich. Sie geben dem Nutzer visuelles Feedback und machen die Interaktion mit Websites oder Apps angenehmer.

Gut gestaltete Mikrointeraktionen können die emotionale Bindung des Nutzers an ein Produkt stärken. Beispiele hierfür sind animierte Buttons, Ladeanimationen oder Statusänderungen. Diese subtilen Details tragen maßgeblich zur Gesamtqualität des Nutzererlebnisses bei.
„Mikrointeraktionen sind das Salz in der Suppe des UI/UX-Designs. Sie machen den Unterschied zwischen einem guten und einem herausragenden Nutzererlebnis.“
Die Implementierung von Mikrointeraktionen erfordert Fingerspitzengefühl. Sie sollten den Nutzer unterstützen, ohne ihn abzulenken. Eine Übersicht gängiger Mikrointeraktionen und ihrer Wirkung:
| Mikrointeraktion | Funktion | Wirkung auf Benutzerfreundlichkeit |
|---|---|---|
| Hover-Effekte | Visuelle Rückmeldung bei Mausberührung | Erhöht Klarheit und Interaktivität |
| Fortschrittsanzeigen | Visualisierung von Prozessen | Reduziert gefühlte Wartezeit |
| Pulldown-Menüs | Kompakte Darstellung von Optionen | Verbessert Navigation und Übersichtlichkeit |
Durch den gezielten Einsatz von Mikrointeraktionen können Designer die Benutzerfreundlichkeit und das gesamte UI/UX-Design signifikant verbessern. Sie sind ein unverzichtbares Werkzeug für die Gestaltung intuitiver und ansprechender digitaler Produkte.
Animation als Schlüsselelement des Motion UI
Animation spielt eine zentrale Rolle im Motion UI und verleiht Benutzeroberflächen Leben und Dynamik. Durch den gezielten Einsatz animierter Elemente können Entwickler die Interaktion mit Websites und Apps deutlich verbessern.
Arten von Animationen in Benutzeroberflächen
In modernen Interfaces finden sich verschiedene Animationstypen:
- Übergangseffekte zwischen Seiten oder Menüs
- Scrolling-Effekte wie Parallax-Scrolling
- Hover-Animationen bei Buttons oder Links
- Fortschrittsanzeigen und Ladeanimationen
Einsatzmöglichkeiten von Animationen
Animierte Elemente können vielfältig genutzt werden:
| Einsatzbereich | Nutzen |
|---|---|
| Aufmerksamkeitslenkung | Hervorhebung wichtiger Inhalte |
| Funktionserklärung | Visualisierung von Abläufen |
| Navigation | Intuitive Bedienführung |
| Feedback | Bestätigung von Nutzeraktionen |
Performance-Optimierung bei Animationen
Bei der Implementierung von Animationen ist die Optimierung der Performance entscheidend. CSS-Animationen und WebGL-Techniken helfen, Ressourcen effizient zu nutzen. Entwickler sollten stets die Balance zwischen ansprechenden Effekten und schnellen Ladezeiten finden, um ein optimales Nutzererlebnis zu gewährleisten.
Responsive Design und Motion UI

Responsive Design und Motion UI bilden eine leistungsstarke Kombination für interaktive Webdesigns. Die Verschmelzung dieser Technologien ermöglicht ein dynamisches Web-Erlebnis auf verschiedenen Geräten. Doch die Integration von bewegten Elementen in anpassungsfähige Layouts stellt Entwickler vor Herausforderungen.
Animationen müssen auf Smartphones, Tablets und Desktops gleichermaßen funktionieren. Ein adaptiver Ansatz ist hier der Schlüssel. Bewegungen werden je nach Bildschirmgröße und Geräteleistung angepasst. So bleibt das Nutzererlebnis über alle Plattformen hinweg konsistent und ansprechend.
Für ein optimales Ergebnis sollten Designer folgende Aspekte beachten:
- Einfache Animationen für mobile Geräte
- Komplexere Bewegungen für Desktop-Versionen
- Reduzierung der Animationsdauer auf kleineren Bildschirmen
- Nutzung von CSS-Medienabfragen zur Anpassung von Bewegungen
Die folgende Tabelle zeigt Beispiele für anpassungsfähige Motion UI-Elemente:
| Element | Mobile Version | Desktop Version |
|---|---|---|
| Menü | Einfaches Gleiten | 3D-Rotation |
| Bildergalerie | Horizontales Wischen | Zoom-Effekt |
| Ladeanimation | Einfacher Spinner | Komplexe Partikelanimation |
Durch die geschickte Kombination von Responsive Design und Motion UI entstehen interaktive Webdesigns, die auf allen Geräten überzeugen. Das Ergebnis ist ein nahtloses und faszinierendes Web-Erlebnis für jeden Nutzer.
Barrierefreiheit in dynamischen Benutzeroberflächen
Bei der Gestaltung von Motion UI spielt Barrierefreiheit eine wichtige Rolle. Ein inklusives Web-Erlebnis ermöglicht allen Nutzern den Zugang zu dynamischen Inhalten. Dies stellt Designer vor besondere Aufgaben.
Herausforderungen bei der Gestaltung barrierefreier Motion UI
Die Entwicklung von zugänglichen UI/UX-Designs mit Bewegungselementen birgt Hürden. Nutzer mit Sehschwäche oder eingeschränkter Motorik können Probleme haben, animierte Inhalte zu erfassen. Auch Screenreader stoßen bei dynamischen Elementen oft an ihre Grenzen.
Lösungsansätze und Tools für inklusive Designs
Für mehr Benutzerfreundlichkeit gibt es verschiedene Ansätze. Designer können Optionen zum Reduzieren oder Abschalten von Animationen einbauen. Alternativtexte für visuelle Elemente verbessern die Zugänglichkeit. Spezielle Richtlinien wie WCAG helfen bei der Umsetzung barrierefreier Designs.
- Reduzierbare Animationen
- Alternativtexte für visuelle Inhalte
- Unterstützung von Screenreadern
- Einhaltung der WCAG-Richtlinien
Mit diesen Maßnahmen lassen sich dynamische Benutzeroberflächen gestalten, die ein positives Web-Erlebnis für alle Nutzer bieten. Barrierefreiheit sollte von Anfang an in den Designprozess integriert werden, um inklusive und zugängliche Motion UI-Designs zu erstellen.
Trends und Zukunft des Motion UI
Die Welt der interaktiven Webdesigns entwickelt sich rasant. Motion UI steht im Zentrum dieser Evolution und prägt die Art, wie wir mit digitalen Oberflächen interagieren. Aktuelle Trends zeigen eine spannende Zukunft für UI/UX-Design.
3D-Elemente erobern die Weblandschaft. Sie verleihen Websites Tiefe und Realismus. Nutzer tauchen tiefer in digitale Welten ein. KI-gesteuerte Animationen passen sich dem Nutzerverhalten an. Sie schaffen personalisierte Erlebnisse und erhöhen die Interaktion.
Virtual und Augmented Reality verschmelzen mit Motion UI. Diese Technologien öffnen Türen zu immersiven Erfahrungen. Nutzer interagieren natürlicher mit digitalen Inhalten. Die Grenzen zwischen real und virtuell verschwimmen.
| Trend | Auswirkung auf UI/UX-Design | Nutzen für Anwender |
|---|---|---|
| 3D-Elemente | Mehr Tiefe und Realismus | Intensiveres Nutzererlebnis |
| KI-Animationen | Adaptive Benutzeroberflächen | Personalisierte Interaktion |
| VR/AR Integration | Immersive Designs | Natürlichere Bedienung |
Neue Webtechnologien treiben die Animation voran. Sie ermöglichen komplexe, flüssige Bewegungen bei hoher Performance. Das Nutzererlebnis wird intuitiver und effizienter. Motion UI fokussiert sich weiterhin auf Benutzerfreundlichkeit und emotionale Ansprache.
Die Zukunft des Motion UI liegt in der nahtlosen Verschmelzung von Technologie und menschlicher Interaktion.
Interaktive Webdesigns werden zunehmend intelligent und reaktiv. Sie passen sich den Bedürfnissen der Nutzer an und schaffen einzigartige digitale Erlebnisse. Die Zukunft des UI/UX-Designs verspricht eine aufregende Reise in neue Dimensionen der Interaktion.
Implementierung von Motion UI in verschiedenen Branchen
Motion UI revolutioniert das Web-Erlebnis in zahlreichen Industriezweigen. Durch den Einsatz von interaktiven Webdesigns werden Nutzer aktiv eingebunden und die Informationsaufnahme wird erleichtert.
E-Commerce und Motion UI
Im Online-Handel sorgt Motion UI für eine dynamische Produktpräsentation. Kunden können Artikel in 3D betrachten und virtuell testen. Der Checkout-Prozess wird durch animierte Fortschrittsanzeigen übersichtlicher gestaltet, was die Conversion-Rate steigert.
Motion UI im Bildungssektor
Lernplattformen profitieren von UI/UX-Design mit Bewegungselementen. Komplexe Konzepte werden durch interaktive Grafiken und Animationen veranschaulicht. Gamification-Elemente motivieren Lernende und fördern den Wissensaufbau.
Einsatz in der Unterhaltungsindustrie
Streaming-Dienste und Gaming-Plattformen nutzen Motion UI für immersive Erlebnisse. Fließende Übergänge zwischen Menüs und personalisierte Empfehlungen mit animierten Vorschauen verbessern die Nutzerbindung. In Videospielen sorgen interaktive Webdesigns für eine nahtlose Integration von Spielmechaniken und Benutzeroberfläche.
Die branchenspezifische Anpassung von Motion UI ist entscheidend für den Erfolg. Unternehmen müssen die Erwartungen ihrer Zielgruppe kennen und das UI/UX-Design entsprechend optimieren, um ein herausragendes Web-Erlebnis zu bieten.
Tools und Ressourcen für Motion UI-Entwicklung
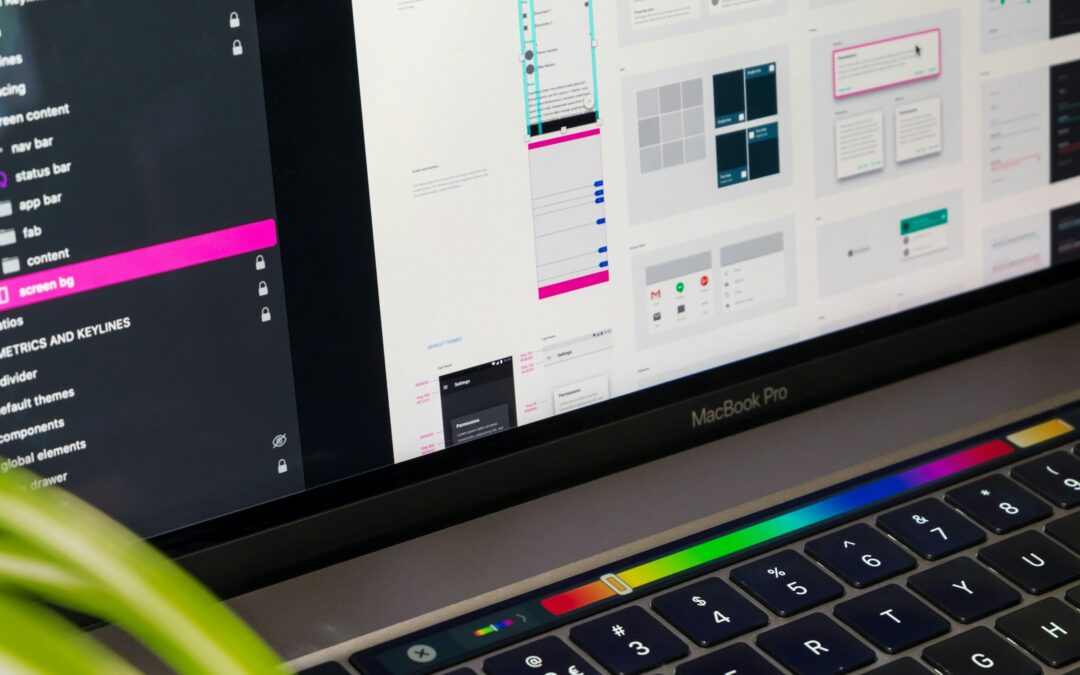
Die Welt des UI/UX-Designs bietet eine Fülle von Tools für die Erstellung dynamischer Benutzeroberflächen. Adobe After Effects ist ein Favorit für komplexe Animationen, während Figma sich für UI-Design und Prototyping bewährt hat. Entwickler greifen oft auf Frameworks wie React Spring zurück, um interaktive Webdesigns umzusetzen.
Neben Software spielen Ressourcen eine wichtige Rolle. Online-Kurse vermitteln Fachwissen, Designbibliotheken liefern Inspirationen und Community-Foren bieten Unterstützung bei kniffligen Fragen. Diese Kombination aus Tools und Lernmöglichkeiten fördert die stetige Weiterentwicklung im Bereich Motion UI.
Mit der fortschreitenden Technologie werden die Werkzeuge für UI/UX-Design immer ausgefeilter. Dies ermöglicht Designern, noch eindrucksvollere Animationen zu erstellen und die Grenzen interaktiver Webdesigns weiter auszuloten. Der Zugang zu diesen Ressourcen öffnet Türen für kreative und effiziente Motion UI-Lösungen.


Neueste Kommentare